Horizontal Menu Setting Tutorial
 |
Horizontal menu or Main Menu is a menu that is right below the header. On the desktop view, this menu is loaded sideways (horizontally) and on the mobile view it will automatically be scrolled to display other menus that are not visible on the screen such as on large websites or blogs such as Coil, Medium etc.
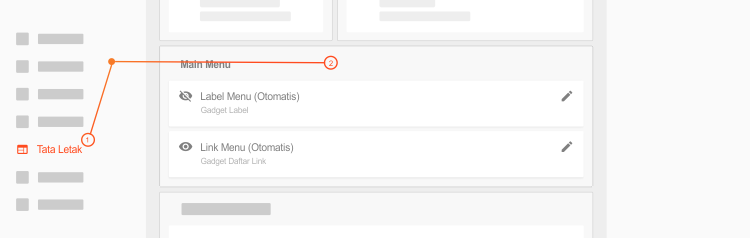
You can set this menu automatically or manually(add or remove links one by one), if you pay attention to the layout / layout of this blogger template there are 2 widgets on this menu section. Label Widget (auto menu) and Linklist Widget (manual menu):

Automatic Menu
The automatic method is no longer possible with the latest Fletro Pro update, now you can only change the horizontal menu manually
The most practical way to set this menu is by activating the top widget(Label widget) on the image and hide other widgets. The trick is to click edit or click the pencil icon on the widget then check the section Show Widget as shown below:
Uncheck the second widget to disable the second widget if it is still active, and do the opposite if you want to display the menu manually.
The widget above is a label widget, which means that every label on your blog will be displayed on this menu, you don’t need to waste time editing the menu links one by one, it’s very easy and practical, especially for those of you who are new to blogging.
Manual (expert)
The second method takes a little time because you have to add the menu link yourself, the advantage is that you can control which links you want to display and can arrange the order as you wish.
Activate the second widget (bottom) by checking the section Show Widget and uncheck the other widgets in the Horizontal Menu group.
Manually add the link along with the title or edit the default link that is already available in the widget. For this section, there is no need to explain because we think most who buy this template already understand how to do it.